
Sono passati pochi giorni dal Dopo la creazione di un logo e un leggero lifting a pochi giorni dal lancio arriva ora una funzionalità interessante e che è tutta dedicata agli utenti.
Uno dei primi commenti dopo il lancio chiedeva come mai facessimo Hotlinking delle immagini – come potete vedere nel post embeddato di seguito
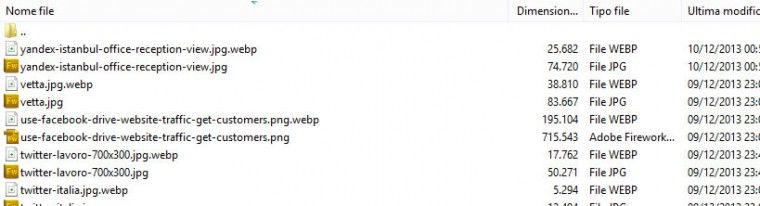
ed ecco la risposta con la soluzione incorporata. Trendly non solo vi da visibilità e seleziona le migliori notizie dalla blogosfera italiana, ma vi fa anche risparmiare banda offrendo direttamente le immagini tramite i suoi server.
Questo per due principali motivi:
- il primo è che molto spesso le immagini estrapolate non sono ottimizzate
- e il secondo è che alcuni server che ospitano i siti non sono molto veloci
degradando dunque l’esperienza d’uso di Trendly.
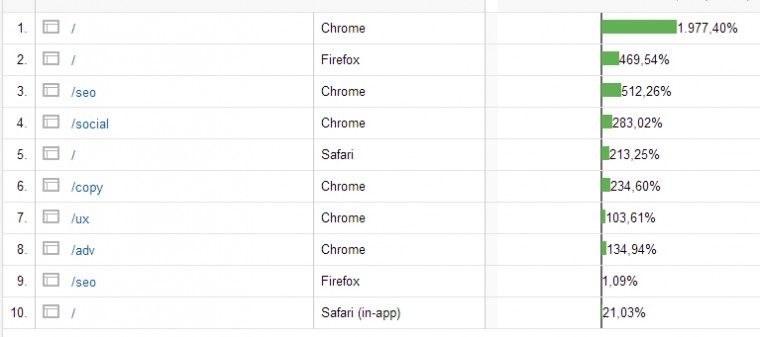
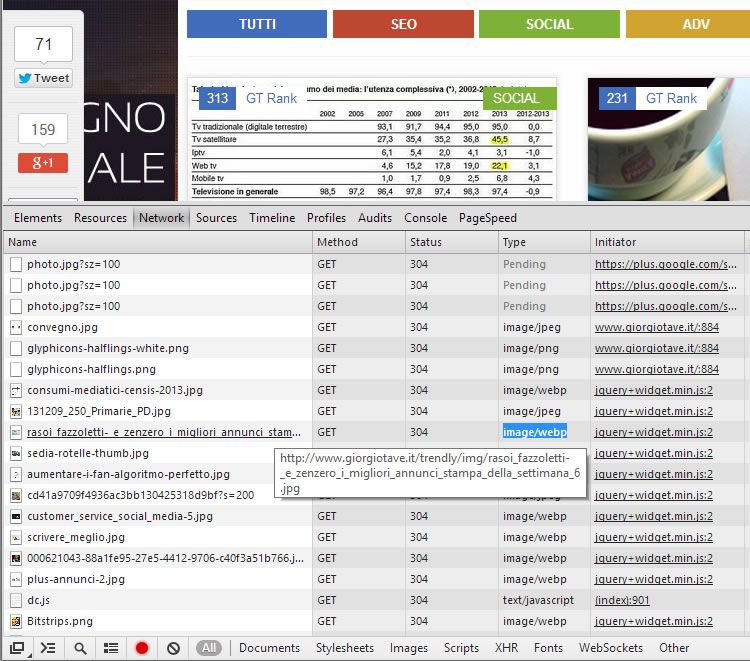
La scelta di utilizzare anche WebP per i browser che le supportano è dettata dai numeri che vedono Chrome giganteggiare tra gli utilizzatori di Trendly.

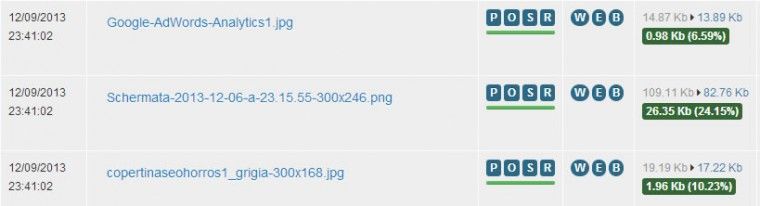
Da notare che Trendly, grazie ad uno strumento realizzato da Andrea Cardinale e Enrico Collorà (di cui presto vi forniremo il nome appena uscirà dalla Beta), non solo si prende cura degli utenti Chrome, ma ottimizza anche gli altri formati di immagine.


L’uso di questo strumento non solo migliora la navigazione da Chrome, ma anche da tutti quei dispositivi mobile che utilizzano browser con supporto WebP. Il tutto avviene in modo completamente indolore che non si accorgerà di nulla se non di una migliorata esperienza d’uso.
Abbiamo già delle ulteriori funzioni migliorative da implementare quindi stay tuned.

Sperando di aver fatto cosa gradita rinnoviamo l’invito ad aggiungere i blog che ami!
Leggi le linee guida e scopri come inserirli. Ti aspettiamo.
